子どもが通ってる塾では、着いた(教室に入る)時/帰る(教室を出る)時 に、個人のカードを通すことで、登録した保護者のメールに通知してくれるサービスがあります。
これは、とっても安心できるのですが、いくつか課題がありまして。
1)保護者のメールは1つしか登録することができない……。→ 両親どっちに通知する問題。
2)メールだと気づきにくい……。→ いっそLINEに送ってくれたほうが助かる問題。
塾に、家族などの複数人登録も許可してください/LINEで送ってください。 と訴えても、そう簡単には変わらないだろうことが予想されます。
こんな時こそ、ITのチカラを活用しなくては! と、LINEの家族のグループに自動通知する仕組みを入れることにしました。
何かアクションがあったら/起きたら、これをする! という自動化は、IFTTTというサービスがとても手軽で、わかりやすいものなので、これを使おうと考えたのですが・・。「Gmail と LINEのサービスに連携する」とが)できない・・・ ということで、もう少しあれこれ調べてみると、「GAS(Google App Script)と、LINE Notify の2つのサービスを使うとよい。」ということで、久々にコードを読み解くことになりました。
偉大なる先人の方のコードを拝借です(ありがとうございます)
優秀な芸術家は模倣し、偉大な芸術家は盗む(ピカソ)
1)Gmailの新着メールをLINEに転送する by Google Apps Script
https://panda-program.com/posts/gmail-to-line
2)Gmailの新着通知をLINEで受け取る by Google App Script
https://note.com/yuut6/n/nb3528b53ddfa

ここで解説されているコードが秀逸で、
活用させていただくことに!
では、早速、手順を まとめていきます。
LINE Notify を登録
- LINE Notify(ify-bot.line.me/ja/)を開く
- アクセストークン発行
後でGASでコピペします
トークン名:通知の頭に必ず付く文字になります
トークルーム:通知先のルーム(家族のグループを指定) - LINEアプリで、家族のグループに「LINE notify」を招待
GAS(Google App Script)でコード作成
- コード全文を エディタにはりつける
- 転送したいメールの送信元アドレス(★部分)を追記
★部分を、送信元のアドレスに置き換えて、記入します。
記載した送信者アドレスからのメールにだけ反応させることができます。
ここには、@example.comといった記載の仕方をすることで、ドメインでの指定もできます。 - 通知したいメッセージの内容を指定(ヘッダ部分を編集、送りたい本文の文字数を変更)
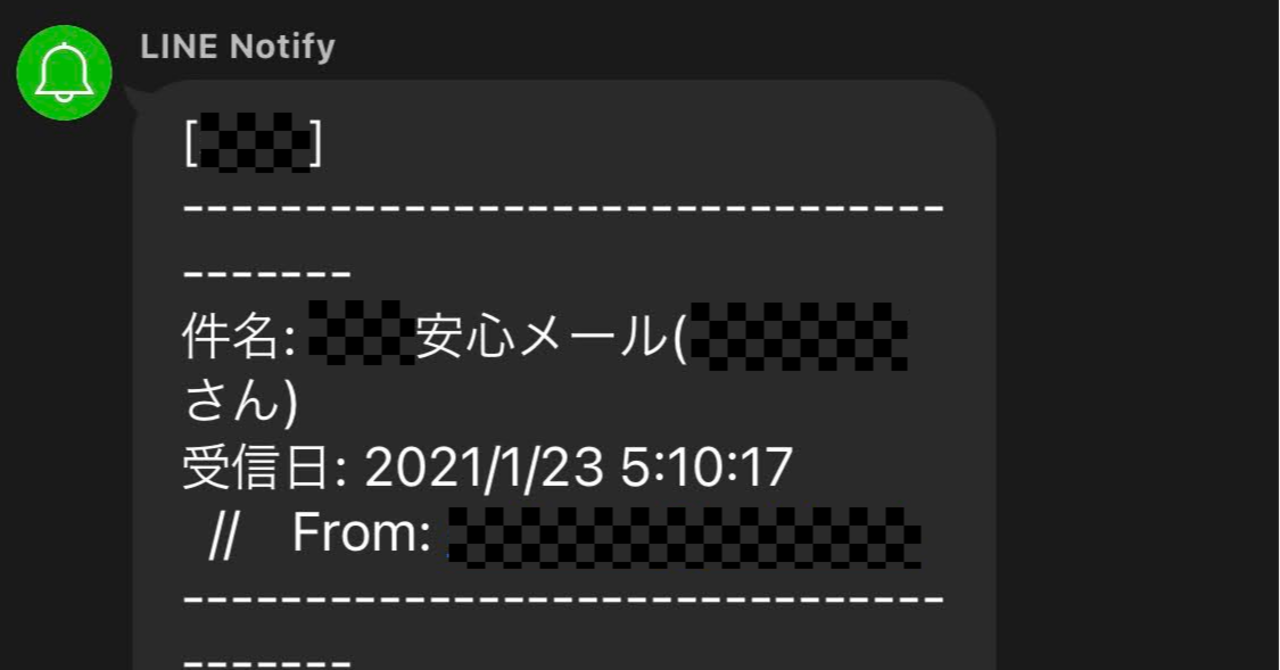
送られてくるメールが定型文になっていることを利用して、LINEへの通知をシンプル化しています。ご自身のメール通知パターンに合わせて、変更してください。
私が行っているおKとは・・
①メールの件名から、一部を取り出し(★★部分;★は削除してください)
このコード例では、0-7文字を抜き出します
②件名と本文の間に”—”を区切りとして入れています(★★★部分;★は削除してください)
③メールの本文から、一部を取り出し(★★★★部分;★は削除してください)
このコード例では、27-47文字目を抜き出します
<コード全文>
const LINE_NOTIFY_TOKEN = PropertiesService
.getScriptProperties()
.getProperty('LINE_NOTIFY_TOKEN')
const ENDPOINT = 'https://notify-api.line.me/api/notify'
// 1. 転送したいメールの送信元アドレスを指定する
const FROM_ADDRESS = ['★'].join(' OR ')
// 2. トリガーの設定間隔と合わせる
const MINUTES_INTERVAL = 5
function main() {
const notices = fetchNotices()
if (notices.length === 0) {
return
}
for (const notice of notices) {
send(notice)
}
}
function fetchNotices() {
const now = Math.floor(new Date().getTime() / 1000)
const intervalMinutesAgo = now - (60 * MINUTES_INTERVAL)
// 3. 検索条件を設定
const query = `(is:unread from:(${FROM_ADDRESS}) after:${intervalMinutesAgo})`
// 4. メールを取得する
const threads = GmailApp.search(query)
if (threads.length === 0) {
return []
}
const mails = GmailApp.getMessagesForThreads(threads)
const notices = []
for (const messages of mails) {
const latestMessage = messages.pop()
const notice = `
${latestMessage.getSubject().slice(0,7)}★★
---★★★
${latestMessage.getPlainBody().slice(27, 47)}★★★★
`
notices.push(notice)
latestMessage.markRead()
}
return notices
}
function send(notice) {
if (LINE_NOTIFY_TOKEN === null) {
Logger.log('LINE_NOTIFY_TOKEN is not set.')
return
}
const options = {
'method': 'POST',
'headers': {'Authorization': `Bearer ${LINE_NOTIFY_TOKEN}`},
'payload': {'message': notice},
}
UrlFetchApp.fetch(ENDPOINT, options)
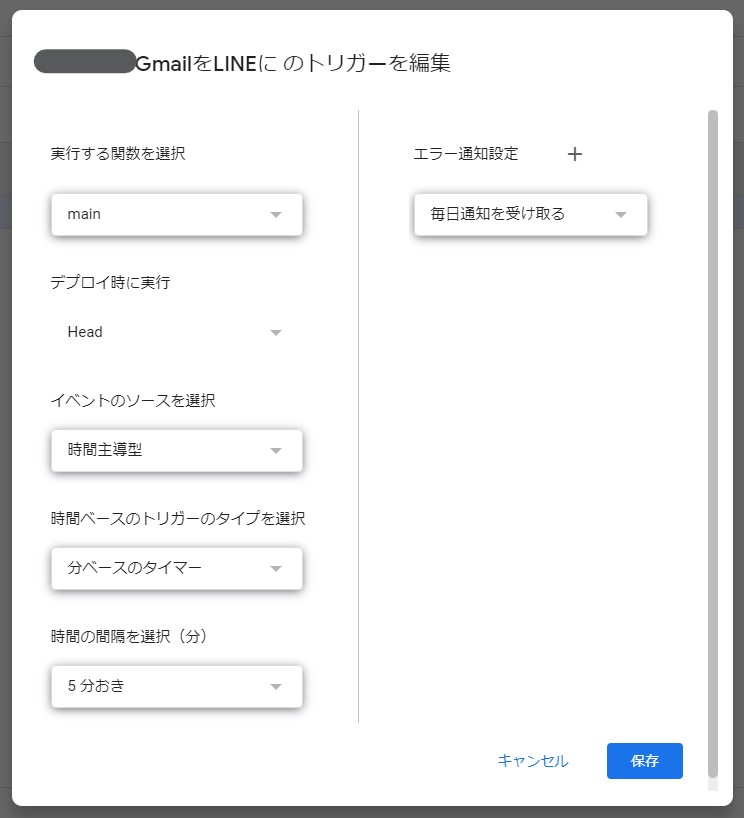
}GASでトリガーを設定
- GASで、(編集)>(現在のプロジェクトのトリガー)をクリック
- トリガーの設定画面になったら、(トリガーを追加)をクリック
- 下記のように設定

GASのプロパティに、アクセストークン値を保存
- (以前のエディタ)に変えて
- GASから (ファイル)>(プロジェクトのプロパティ)>(スクリプトのプロパティ)を開いて入力
- 行を追加して、プロパティに LINE_NOTIFY_TOKEN を。
- 値に 発行したアクセストークン値 を入れます
- で、保存。
完成! 実際にテストしてみましょう
届いたメールが思った通りにLINEに転送されるか、トライ!
指定した文字数やパターンを、何度かリトライして、完成させることができました。

プログラミングに慣れていない方は、ちょっとひよってしまいそうですが、そんなに難しいことはないので、頑張って!
一度 自働化してしまえば、あとはラクチン生活です。